Hoe een video in HTML in te voegen
Een website op internet is een middel om reclame te makeneen soort dienst of ding. Maar wat is de webresource zonder media-inhoud? Vrijwel elke site heeft video's die uitleggen, aantrekken, interesseren. Daarom wil de eigenaar van de webbron leren hoe de video in HTML kan worden ingevoegd.

Manieren om sites te maken
Websites zijn dus een kans om te presentereninformatie interactief. Zoals u weet, bestaan internetbronnen uit pagina's die met elkaar zijn verbonden door hyperlinks. Hoe kan ik mijn eigen website maken?
- Gebruik de technologie van bloggen.Wat betekent dit? Registreer u op de site en ontvang een domeinnaam op het tweede niveau. Dankzij deze mogelijkheid wordt de site-eigenaar het beheer van zijn hulpmiddel en krijgt hij toegang tot een speciaal panel. Met behulp hiervan kun je het 'kind' transformeren naar jouw wens.
- Gebruik de ontwikkelde talloze site-ontwerpers, zoals ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net, enzovoort.
- Ontwikkel een internetbron via CMS, dat wil zeggen een sitebeheersysteem.
- Ontwerp uw eigen ontwerp van het "geesteskind" en maak het opnieuw met behulp van de HTML-programmeertaal.
Tegenwoordig is het echter bijna onmogelijk om een volledig functionerende HTML-site te maken, maar als u deze taal kent, kunnen webpagina-indelingen worden aangepast en de structuur in kant-en-klare sjablonen worden gewijzigd.
Onderdelen van het webtechnologiegedeelte
Webtechnologie is onderverdeeld in de volgende basiscomponenten:
- Verschillende in hun soort computernetwerken communiceren met elkaar via het TCP / IP-protocol.
- Het internet is een van de internettoepassingen geworden die bedoeld is voor de massale verspreiding van allerlei informatie.
- In webtechnologie zijn gegevensdragers pagina's die media-inhoud bevatten (afbeeldingen, video, hyperlinks), dus u moet weten hoe u de video in HTML kunt invoegen.
- Voor het overbrengen van hypertekstinformatie gebruikt de webtechnologie het HTTP-protocol.
- Voor het ontwerpen en maken van webpagina's wordt de HTML-hypertekstopmaaktaal gebruikt.
- Om bronnen op internet te kunnen bekijken, moet u de browser gebruiken.
Methode # 1: het invoegen van media-inhoud (video) met behulp van HTML5-tags
Er zijn verschillende manieren om video in te voegen.inhoud op een webpagina. Er zijn drie opties: invoegen via HTML, speler of YouTube. Eerst moet je een standaard HTML5-bestand maken dat paginastijlen en verschillende ondertitels bevat. Na de voorbereiding kunt u een van de methoden kiezen en van het resultaat genieten.
- Zoek de derde header en schrijf de code er direct onder:

- Open de pagina in de browser en controleer of de video wordt weergegeven.
- Zorg ervoor dat u het pad naar de roller correct registreert.
- Om video in HTML in te bedden was geletterd, moet je het videobesturingspaneel markeren. De parameterbesturing is hier verantwoordelijk voor.
Merk op dat deze methode niet opmerkelijk isvoor iedereen. In de Opera-browser worden video's die op deze manier zijn geplaatst, niet afgespeeld. Om deze situatie te voorkomen, moet je de video omzetten naar Ogg Theora-type, de code wijzigen.
U kunt het bestand converteren via de service online-convert.com. Dan moet je de code hier veranderen:

Als de oude browser een tag niet begrijpt, ziet de code er mogelijk zo uit.

Methode nummer 2. Hoe video in te voegen in HTML gebruik van de speler
Video-inhoud kan zonder HTML worden ingevoegdeen voortijdige belasting van de videoservice. Je kunt dus de scriptspeler gebruiken om de gewenste video op de site te plaatsen met de extensie .mp4 of .flv. Allereerst moet je de video zelf kiezen. Dan moet je een van de vele gratis spelers kiezen. Je kunt ook Flowplayer gebruiken.
- U moet de bestanden van de opgegeven speler downloaden naar de lokale computer.
- Pak ze uit in een specifieke map op de aangemaakte site.
- Open het HTML-bestand en verbind het javascript-bestand van de speler met het voorbereide bestand. Om dit te doen, moet u een speciale code registreren binnen de HEAD tag. belangrijk: geef het pad naar de map correct op!

- U moet de speler in het HTML-bestand plaatsen. Hier moet je het pad naar de bestanden correct schrijven. Er zijn ook instellingen die verbieden dat de video automatisch wordt uitgevoerd. Als je wilt dat de video "automatisch" start, moet je de komma na het bestandspad verwijderen, de haak sluiten (rond) en een puntkomma plaatsen.

Deze methode is vrij eenvoudig en eenvoudig om video aan HTML toe te voegen. Overigens gebruiken veel webprogrammeurs deze optie.
Methode nummer 3. Voeg video toe in HTML van YouTube
Nadat u het voorbereidende HTML5-bestand hebt gemaakt, kunt u beginnen met het invoegen van video-inhoud van de YouTube-service.
- Eerst moet je een video selecteren die op de pagina staat. Het moet op de lokale computer worden opgeslagen.
- Je moet naar de site youtube.com gaan. U moet uw account aanmaken of een bestaande invoeren.
- Aanmelden bij je YouTube-pagina is vereist.Klik op de knop "Video toevoegen", waarna een venster verschijnt waarin u wordt gevraagd om een bestand te selecteren om te uploaden. De geselecteerde video wordt na een tijdje geladen.
- U kunt de link volgen van het gedownloade bestand dat zich bovenaan bevindt.
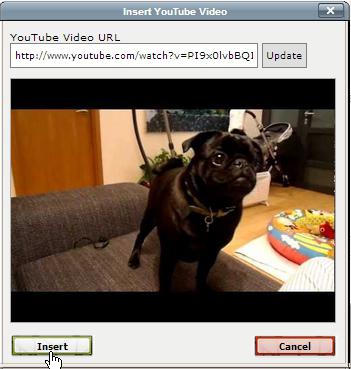
- Om de code te krijgen om een video in te voegen, moet je dit doenKlik op 'Delen' en 'HTML-code'. De pagina toont de programmacode die nodig is. Hier kunt u de volgende parameters opgeven, zoals: privacymodus, videogrootte, de mogelijkheid om vergelijkbare records weer te geven.
- Na het instellen van de parameters wordt de code gekopieerd en geplakt in het voorbereide HTML-bestand.
- Alles is klaar. Nu begrijp ik hoe ik video kan invoegen in HTML van de YouTube-service.

Dus werden verschillende manieren overwogen om een video in HTML in te voegen. Welke optie u kiest, is aan de webprogrammeur of de eigenaar van de site.